This post is slightly outside of my usual content about SEO or selling marketing work. But it’s a need out in the Internet world so I figured I’d take a crack at it. Let me know if you want more of this tactical type stuff.
I’m running a full app/soon to be marketplace over on GetCredo.com. The backend app involves a lot of things being tied together, and because it is a multi-sided platform I have many different levels of users (they’re called “Roles” by WordPress).
I’ve been building out the next iteration of the platform, and with that comes the functionality for projects creators to see all of the replies from Credo pros within the app, signed in.
WordPress is an incredibly extendable platform, especially with all of the plugins that exist today. I’ve written about it before, that it is indeed possible to build companies that make good money (yes, even processing payments while you sleep) because of the tools available to entrepreneurs today. I have a lot of respect for the people who have come before me who have built a lot of the tools that I now use every single day – WordPress core, Gravity Forms, Stripe, membership plugins.
But there are still some shortcomings and thus we have to find workarounds.
Permissions
One thing that WordPress does NOT handle well to this day, however, is permissions. That’s a bit of an inside-baseball-y term, so really what I mean is who can access what and when.
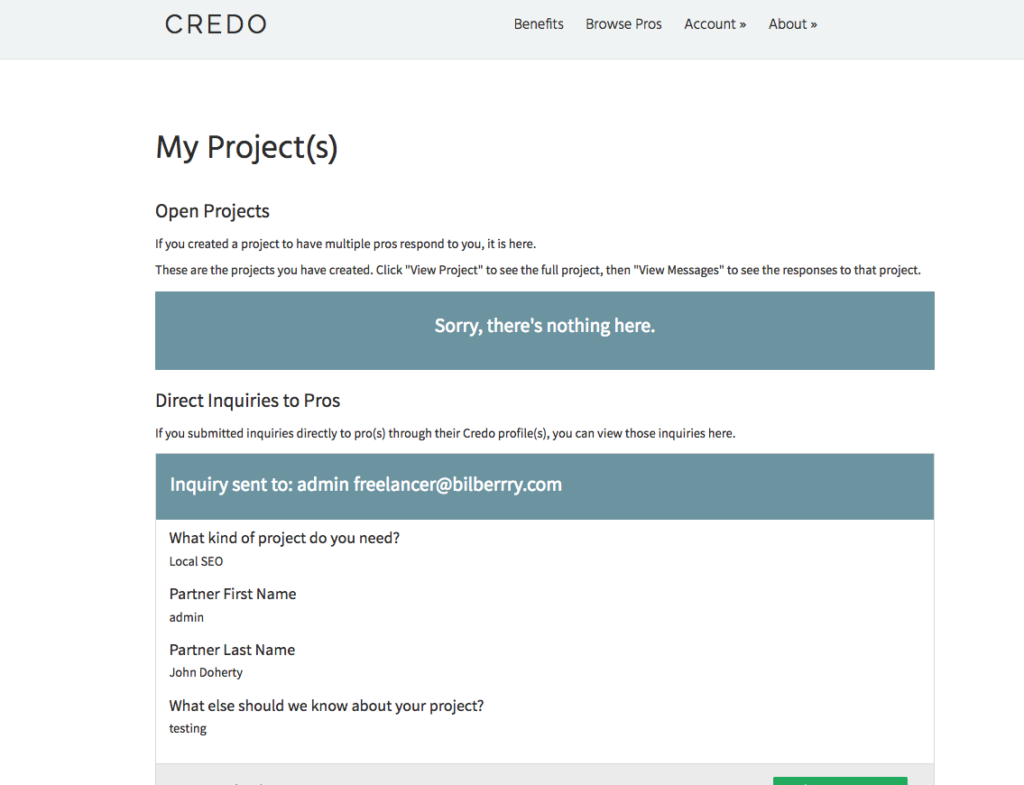
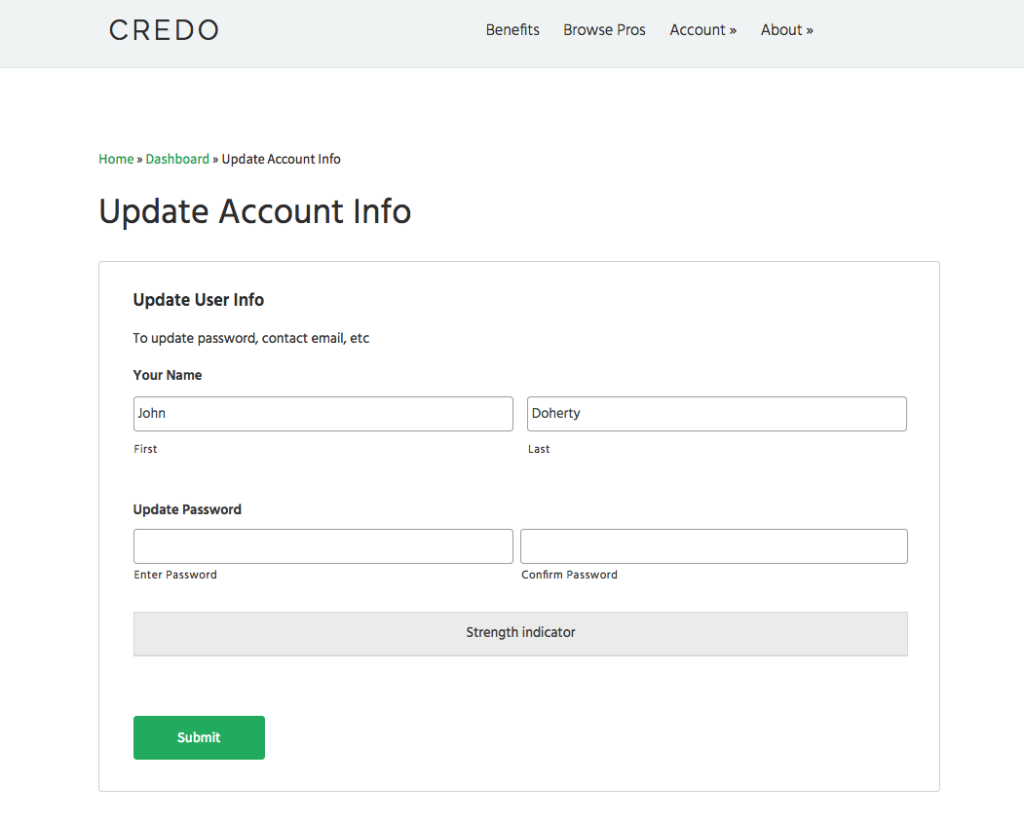
In this new version of Credo, the people creating projects on the platform will now be able to see the project they’ve created as well as the replies they’ve received, all through the front end.

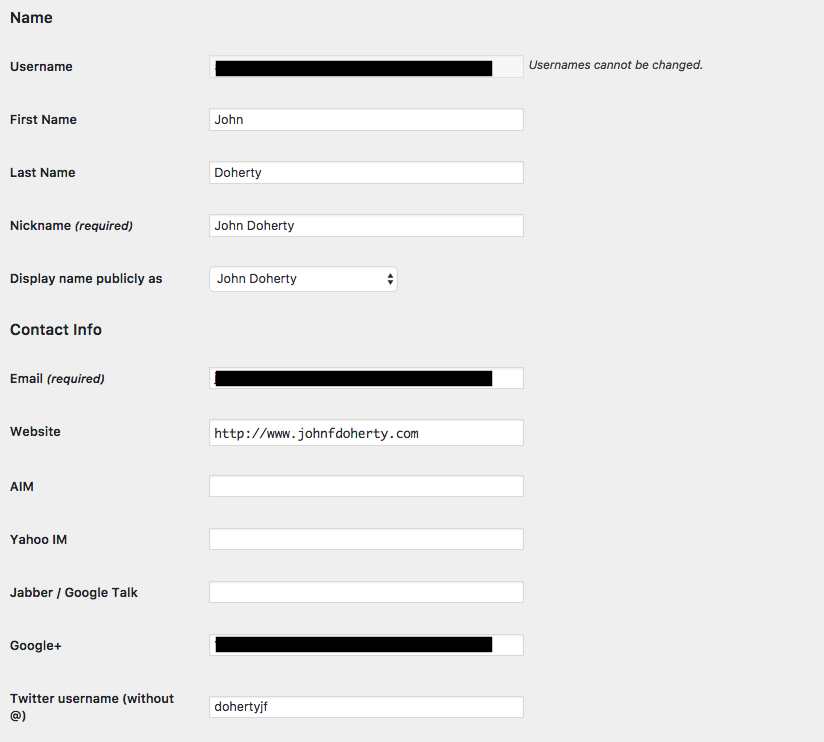
It’s fully possible to allow them to update projects on the front end using GravityView to display their entry, but WordPress by default wants them to go to the main User editor to update their information:

While it *works* and my developer mind says “Oh it’s fine, let’s just use that!” it opens up a lot of other issues from a product perspective. Namely:
- It opens up potential security issues sending just anyone to the backend;
- It looks unprofessional and like it’s just bolted on;
- The interface is not seamless with the site’s front end and thus will be confusing to users.
So, I had to figure out a better way.
Working Through Membership Logic
I use Paid Memberships Pro to run my membership site. When a new customer signs up through this flow, their account is created and they are assigned a WordPress Role based off of their This works great for paying customers, but what about when you want to create a user based off of a form submission?
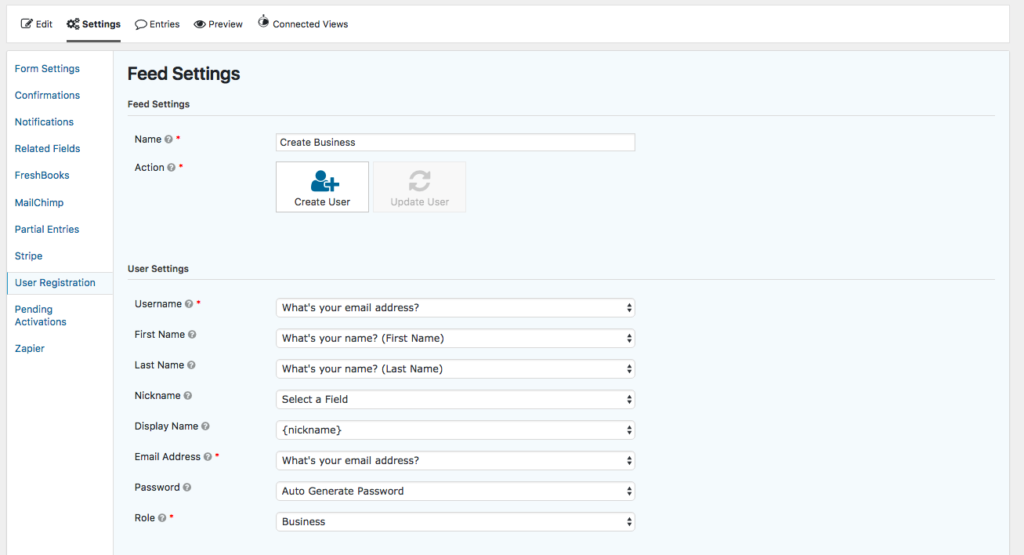
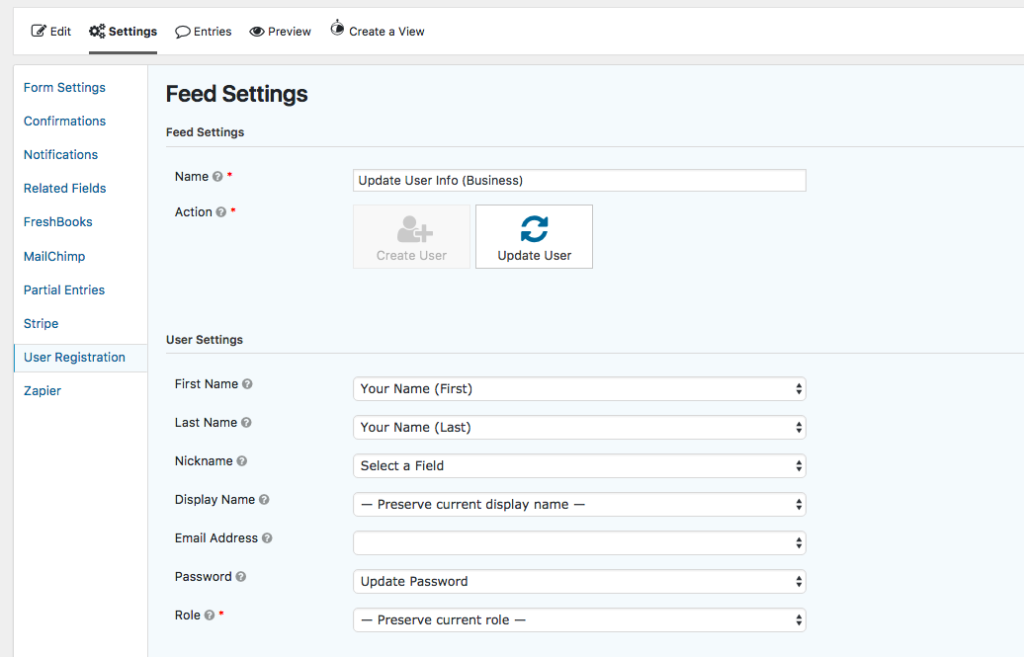
Gravity Forms supports this with their User Registration add-on. You can set a form to create a WordPress user account upon form submission by setting up a Create User mapping within your form:

They are pretty good at mapping fields within your form to User Settings, which is great. You must remember to create the Role you will be assigning them to before you create this mapping, but that’s fairly easy to do and you only make the mistake of not doing it once!
I’ve set Gravity Forms to autogenerate the password and then to send the new user their sign-in information. From what I can figure out right now, it’s not possible to automatically log them in after their user profile is created, which is unfortunate because it would eliminate two steps of friction.
Once we have that done, how do we allow them update their user info on the front end?
Enter Gravity Forms Again
Luckily, Gravity Forms has a way to do this on the front end!

If you’re using Gravity Forms, here are the steps to take:
- Create a new form. I called mine “Update Profile Info”;

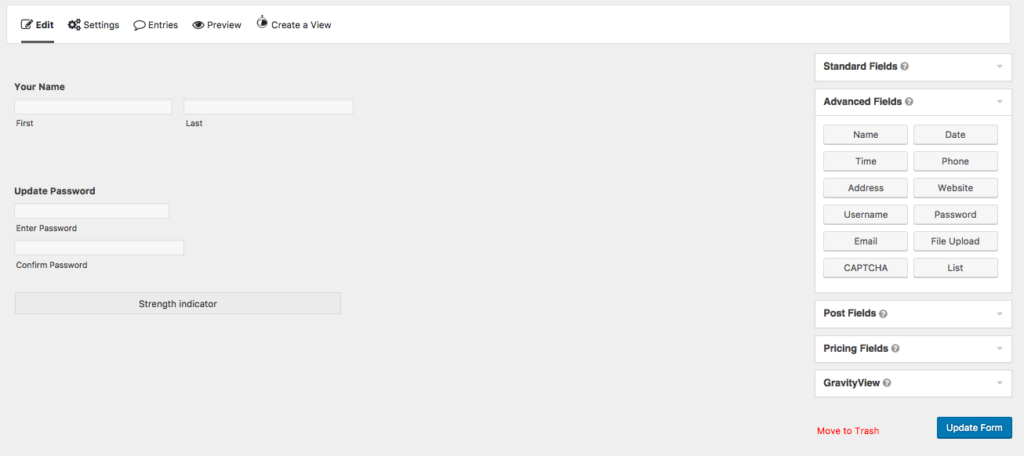
- Navigate to the Advanced Fields area within the GF editor for that specific form. You’ll see many options, including Name, Password, and Website. Select the ones that matter to your business (aka what displays on the front end or is useful to them). Pro tip – stop asking for info you don’t use and likely won’t in the future.
- Drag the fields over that you want people to be able to update;
- Save the form;
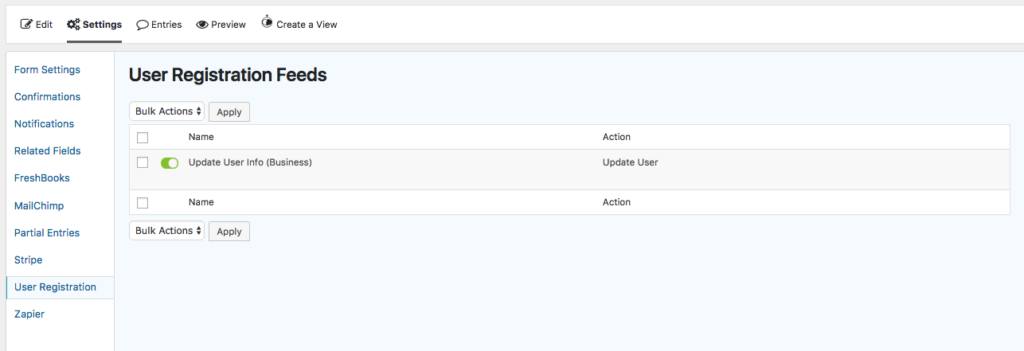
- Create an Update User workflow using the User Registration Add-On

This is just as simple as the Create User, except this time we are updating the user of the person who is signed in:

You only need to map the fields you are allowing the user to update to this form.
- Embed this form on a page;

- Clean it up with some CSS;
- Publish your page.
It’s totally possible to now do some fun custom logic with navigation menus and such, as you only want to display this option to signed-in users. In recent years WordPress adding on the Visibility option within menus to allow you to specifically target who should see which menu options and when – mobile, signed in, specific role. I set the Update Info menu option to only show if the user is logged in. Simple!
And that, my friends, is how you allow signed-in users of your WordPress site to update their user information (name, password, etc) on the front end of your site using Gravity Forms.